您的位置:图文专栏 > 技术教程 > HTML5/CSS3速成教程 >
3-2 使用特殊字符 实现空格标签
发布时间:2021-03-01 16:37:39
3-2 使用特殊字符 实现空格标签
在上一节的例子,我们已经讲解过在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入 。
语法:
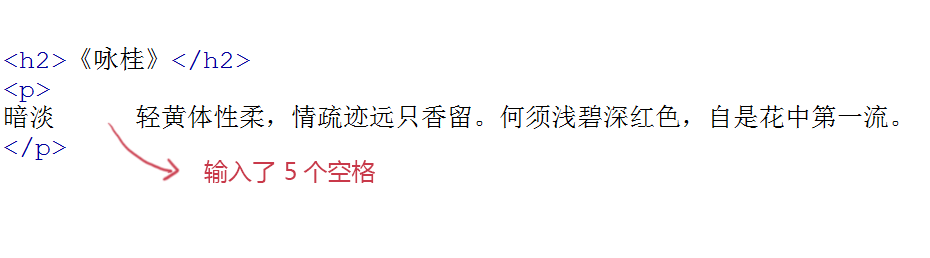
在html代码中输入空格是不起作用的,如下代码。

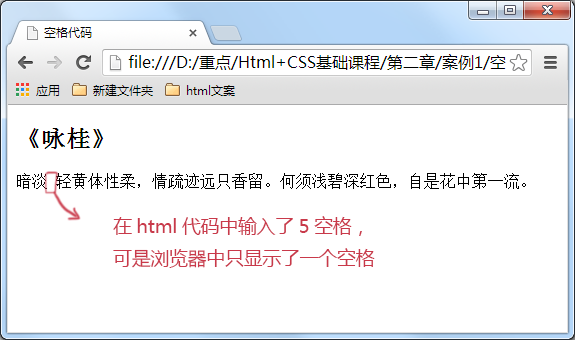
在浏览中显示,还是没有空格效果。

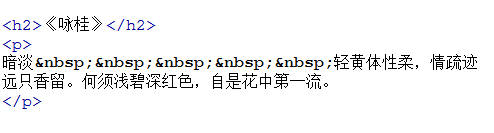
输入空格的正确方法:

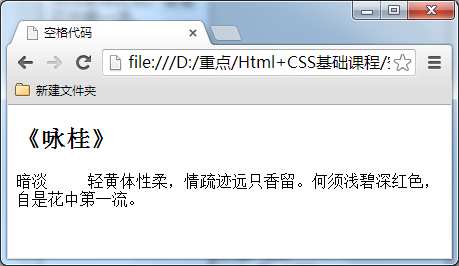
在浏览器中的显示出来的空格效果。如下图所示。

源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>空格讲解</title>
</head>
<body>
<h1>感悟梦想</h1>
来源:作文网作者:为梦想而飞
</body>
</html>
上一篇: 3-1 使用<br>标签实现换行效果
下一篇: 3-3 使用<hr>标签实现水平线标签 









