-
photoshop设计制作下载按钮

先看效果图 新建文档400x300像素,背景白色,新建图层画一个圆角矩形。 添加图层样式。 效果如下。 新建图层,拖出一些辅助线,用钢笔画出下图形状,如果是懒童鞋, 辅助线 可以省略。 添加图层样式。 效果如下。 形状2底部新建图层,画一个白色圆角矩形。 添加图层样式。 最后添加一些文字和阴影,最终效果如下,本 ps教程 结束。
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
ps怎么设计逼真的玻璃质感按钮?

ps中想要设计漂亮的玻璃按钮,玻璃质感主要是表现物体的光影效果, 要突出半透明、透明、背景之间的前后关系,该怎么设计玻璃按钮呢?下面我们就来看看详细的教程。 1、新建画布,填充背景,绘制 圆角矩形 2、调整圆角矩形不透明度为0% 3、选中 圆角矩形 ,填充:100,不透明度:100,描边:2px 4、添加 图层蒙板 ,用黑色 画笔 画出玻璃边缘光线变化 5、用 多边形套索工具 画出反光效果 6、调...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
PS怎么设计简单的矩形按钮?

PS中设计按钮很简单,今天我们就来看看ps设计简单按钮的教程。 一、新建文档并建立选区 1、依次执行: 文件新建 ,创建一个新的文档。 2、将尺寸大小设为:600250,分辨率大小设定为: 72像素/英寸。 3、长按鼠标左键,选择子级菜单下的 矩形选框工具 。 4、使用 矩形工具 ,在画布的空白区域绘制 矩形选区。 二、平滑选区并制作按钮效果 1、为选区执行命令: 选择修改平滑, 将当前选区进行平...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
ps怎么设计立体的数字按钮? ps设计数字按钮的教程

ps中想要设计一个数字按钮,该怎么设计呢?下面我们就来看看详细的教程。 1、选择一种自己认可的字体,在背景上打出一个数字,我们对于这个字体图层作一下 栅格化 的处理! 2、设置一个三色渐变,把不同明度的灰色作用在这个字体上,让字体有了一种 渐变 的感觉。 3、对于字体所在的图层作一下 浮雕 的处理,再设置一下阴影效果,让字体有了自己的个性化风格。 4、新建设一个图层,我们画出一个 蓝色渐变的正圆形...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
Photoshop绘制扁平化风格索尼PSP游戏机图标教程

如何用photoshop做psp?接下来小编就给大家分享使用Photoshop绘制扁平化风格索尼PSP游戏机图标的方法步骤,教程一步步讲解的非常详细,难度不是很大,主要分为扁平效果的绘制和图层的添加两大步,效果非常逼真,好了,先让我们看一下效果图,然后跟着教程一起制作一个吧! 效果图: 主要过程: PART1:首先绘制扁平的效果 步骤1:新建一个800*600的画布,填充颜色#373738,再画一...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
如何用Photoshop制作一个蓝色的圆形水晶球按钮

经常上网的朋友,会看到许多的网页都有漂亮的按钮,其中有一类按钮就像是水晶球一样晶透可人。我们估且把这类的按钮就称之为水晶按钮吧,貌似苹果的iPhone,iPod,iPad等产品里使用的按钮就类似这种水晶按钮。 今天我们要教大家制作的就是打造出一款水晶类的按钮蓝色水晶球按钮,先看一下最终效果: 下面我们开始介绍制作步骤: 首先新建一张500px*500px的空白背景画布,画布参数可参考之前介绍的 倒...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
教你如何用Photoshop制作透明的玻璃质感按钮

如果你有使用过Vista或是Windows7操作系统,你一定会对它的玻璃质感按钮有深刻印象吧?今天我们就来教大家如何用Photoshop来制作一个透明的玻璃质感按钮!!废话不多说,上步骤: 1.建立一个600*350像素大小的文件,新建一层,用矩形框选工具画一个长方形并填充黑色 2.再新建一层,画出一个矩形选区,拉一个灰色过渡的渐变,并将这一层的透明度降低到90%。 3.新建一层,再画一个细长的矩...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
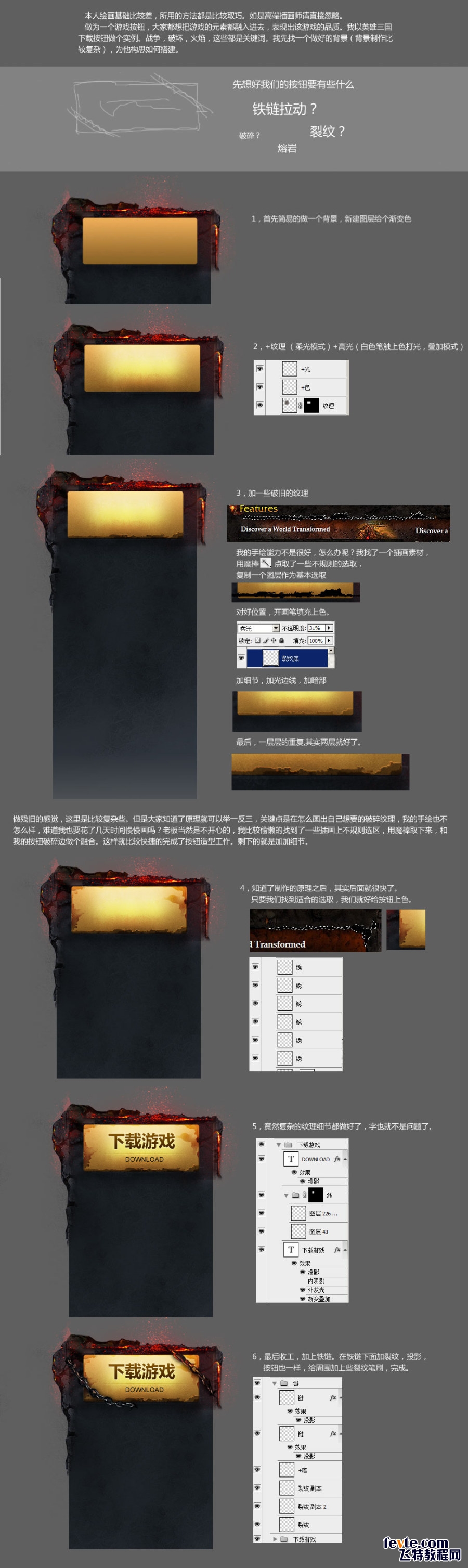
用PS设计精致的游戏按钮

这篇PS制作精致的游戏按钮教程是我刚刚在网络浏览的时候看到的,制作效果非常精致,所以推荐过来和57自学网的PS学习者们一起分享学习了。但由于本教程对设计步骤介绍并不是很详细,所以需要学习者有一定的PS功底。 下面,我们先来看看最终的效果图吧: 本教程已完毕,对于PS制作游戏按钮介绍的不是很详细,还请大家见谅,希望这篇教程对大家的学习有一定的帮助。
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
ps怎么设计圆角矩形的添加按钮?

ps中想要设计一款添加按钮图标,该怎么设计圆角矩形样式的按钮呢?下面我们就来看看详细的教程。 1、打开电脑中安装的ps, ctrl+n 新建一个文档 ,大小自定 ,单击确定按钮 2、用鼠标选中 圆角矩形工具 ,如图所示, 3、在文档中画一个圆角矩形,如下图, 4、在属性中设 置圆角矩形的属性 ,填充选择无,描边选择 灰色 的,描边大小为1pt,如下图 5、用鼠标选中 自定义形状工具 ,如图 6、在...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
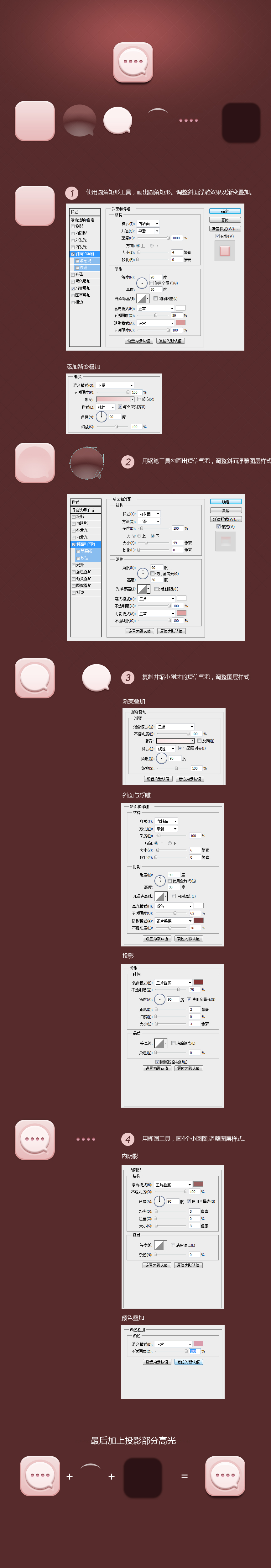
photoshop使用样式工具快速绘制一个粉色短信图标

快速绘制一个短信图标
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
Photoshop设计立体开关APP图标教程
 大小:261M更新时间:2021-04-10 00:00:00立即观看
大小:261M更新时间:2021-04-10 00:00:00立即观看
-
Photoshop设计制作颓废风格的游戏按钮
 大小:261M更新时间:2021-04-10 00:00:00立即观看
大小:261M更新时间:2021-04-10 00:00:00立即观看
-
photoshop鼠绘iPhone 4s语音助理Siri图标

小图标,大智慧 乔布斯特意为siri图标注册了设计专利。本教程详细讲解了矢量形状工具结合蒙版的使用和技巧,这是在制作图标时经常要用到的。为让大家能看到更多的细节,我把图标做的很大很大 :) 版权所有, 转载问Aman 教程详情 程序: Adobe Photoshop CS6 难度:中级 预计完成时间: 60 分钟 最终效果图 以下是动画效果 具体的绘制步骤如下: 第一步 新建文档 按ctrl + ...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
Photoshop使用图形渐变及图层样式制作精致大气的绿色按钮

最终效果 1、新建大小自定的文档,背景填充青色。先用钢笔建立路径,如下图。 2、创建渐变调整图层,渐变颜色位置随意,如下图。 3、给当前图层添加图层样式,选择投影,效果如下图。 4、设置内阴影,这里省去了文字下方的投影部分,以内阴影代替(注意曲线与数据的变换),数据一定要调试之后再确定。 5、设置描边样式,描边中一定要主要渐变颜色。 6、设置光泽:随意调整数据,直到自己满意为止。 7、设置内发光:...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
photoshop设计制作圆形高光蓝黑色质感开关按钮

先看效果图 新建文档600x600像素,背景白色,新建图层填充黑色,添加 直线渐变 样式,效果如下。 新建图层画一黑色正圆。 添加图层样式。 效果如下。 复制一层,清除图层样式,将此层缩
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
photoshop设计制作精致的黄色按钮

这篇教程教飞特的PS初学者们使用PS制作精致推荐按钮,教程制作出来的按钮质感还不错,推荐过来,希望大家喜欢了,先来看看最终的效果图吧:
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
photoshop设计制作出高级会员升级橘黄色按钮

先看效果图 新建文档400x200像素,背景白色,新建图层画一个黑色圆角矩形。 添加图层样式。 效果如下。 新建图层用钢笔画出下图所示飘带形状,颜色#c10e0e。 添加图层样式。 效果如下,同样方法制作另一个飘带。 新建图层,画一个黑色32边星形。 添加图层样式。 效果如下。 新建图层画一个黑色正圆。 添加图层样式。 效果如下。 新建图层画一个小的黑色正圆。 添加图层样式。 将填充归零,效果如下...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
photoshop设计制作出绿色的下载按钮

先看效果图 新建文档400x200像素,背景白色,新建图层画一个圆角矩形,颜色#6fcf1a。 添加图层样式。 效果如下。 Ctrl+J复制一层,颜色改为#e69507。用钢笔做如下选区,之后添加蒙版, ctrl+I反相 ,效果如下。 添加图层样式。 效果如下。 新建图层,用钢笔画下图路径,填充#d9d9d9。 添加图层样式。 效果如下。 新建图层,画2个竖条,颜色分别为#a8f74c和#4eb8...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
photoshop设计制作出圆形黑色开关按钮

先看效果图 新建文档500x500像素,背景黑色,新建图层1,用700口径柔角白色笔刷在中心点一下,之后不透明度改为30%。 新建图层画一个白色正圆。 添加图层样式。 效果如下。 新建图层画一个小点的白色正圆。 类似下图效果。 同样方法画一白色正圆。 添加图层样式。 效果如下。 新建图层2,用大口径黑色柔角笔刷点一下。 再新建图层画一个白色椭圆。 添加图层样式。 效果如下。 以上图形都中心对齐,添...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
photoshop制作出一个橙红色Web2.0按钮­

先看效果图 新建文档500x330像素,背景白色,新建图层,画一个黑色圆角矩形。 添加图层样式,所需的颜色值截图里不给出,具体参考我提供的PSD文件。 之后我们会得到下图效果。 添加一些文字,加投影样式,最终效果如下,是不是很容易?
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
Photoshop打造非常精致的红色水晶按钮

最终效果 1、制作之前先来拆分一下按钮,大致由一下几部分构成。 2、新建大小适当的文档,新建一个图层,用椭圆选框工具拉一个正圆选区,填充黑色,如下图。 3、给正圆添加图层样式,分别设置内阴影、斜面与浮雕、渐变叠加,参数及效果如下图。 4、接下来,我们开始做内圈,还是用椭圆工具画一个圆,比底盘稍微小一点。 5、添加图层样式,设置投影、内阴影、斜面与浮雕、渐变叠加,参数及效果如下图。 6、下面开始给内...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
photoshop使用钢笔和图层样式制作出时尚金属质感按钮

先看效果图 新建文档1024x768像素,背景白色建新层填充黑色,添加图层样式。 效果如下。 建新层,用钢笔画下图形状,填充黑色。 复制此层,稍微缩小,填充白色。 添加图层样式。 效果如下。 同样方法再复制一层,颜色任意,ctrl+T适当变形。 更改渐变叠加样式。 效果如下。 复制副本2层,ctrl+T变形,清除图层样式,颜色填充任意。 回车确认变形后,会得到类似下图效果。 添加图层样式。 效果如...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
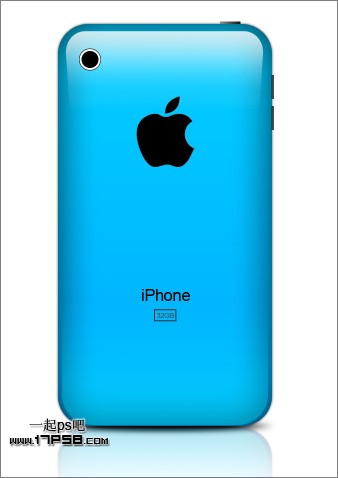
photoshop绘制出蓝色苹果iPhone4背壳

先看效果图 新建文档800x1000像素,背景白色。建新层,画一黑色圆角矩形。 添加图层样式。 效果如下。 建新层,画一小点的白色圆角矩形。 添加蒙版,黑白直线渐变,图层模式柔光。 建新层,画一个白色圆角矩形,ctrl+T透视变形。 添加蒙版,黑白直线渐变,适当降低图层不透明度。 百度苹果logo,用魔棒选出,拖入文档中,改为黑色。 新建图层2,画一黑色正圆,白色4像素描边,之后底部新建图层3,画...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
photoshop制作出时尚耐看的深蓝色网站导航效果

先看效果图 新建文档560x300像素,背景黑色,建新层,画一白色圆角矩形。 添加图层样式。 颜色请采样我的截图,效果如下(局部) 新建图层1,调出圆角矩形选区,填充白色,把选区左挪2像素。(最后的效果里我修改了一下,挪了1像素) 删除,图层模式改为叠加,重复这个步骤,做出导航2端的亮边。 输入一些白色文字,比如关于我们 联系方式博客等等,添加图层样式。 下面制作鼠标悬浮框,就是鼠标移到文字上面时...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
photoshop制作出时尚现代的蓝色会员登录框

先看效果图 新建文档450x300像素,背景做一灰白渐变,建新层,画一黑色圆角矩形。 添加图层样式。 效果如下。 建新层,画2个白色矩形。 输入一些文字,添加箭头图标。 建新层,画一个白色的小正方形。 添加1像素灰色描边样式,效果如下。 图层面板底部建新层,前景色#b3b3b3画一圆角矩形。 新建层,用钢笔做下图所示路径,填充同样的颜色。 添加白色文字,我感觉背景渐变不太好看,填充了一种浅灰色,最...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
photoshop制作出黑色高光三维质感按钮

先看效果图 新建文档1024x768像素,背景白色,建新层,画一黑色椭圆,适当变形。 添加图层样式。 效果如下。 建新层,画另一个椭圆,颜色任意。 添加图层样式。 效果如下。 建新层,画一白色椭圆,适当变形。 添加蒙版,黑白直线渐变,图层不透明度50%。 建新层,用钢笔画出下图所示图形,填充不同百分比的灰色,再添加一个阴影,最终效果如下。
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
photoshop利用钢笔和图层样式制作出护士图标效果

先看效果图 新建文档1280x1024像素,背景白色,建新层,用钢笔画下图所示路径,填充黑色。 添加图层样式。 效果如下,这是小护士的身体部分。 建新层,画一半径200的黑色圆角矩形。 添加图层样式。 效果如下。 建新层,用直线套索做三角选区,填充黑色。去掉选区高斯模糊一下,ctrl+T变形,调出身体选区,添加蒙版,复制一层,效果如下,这是小护士的胳肢窝。 建新层,用钢笔做如下选区,填充红色。 建...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
photoshop制作出逼真的动感雷达图标效果

先看效果图 新建文档500x500像素,背景黑色,建新层,用昨天教程介绍的方法做一个圆环。 添加图层样式。 效果如下。 建新层,做如下正圆选区。 设置渐变颜色,做一径向渐变。 添加内阴影样式。 下面我们定义图案,新建文档2x3像素,背景白色。 建新层,做一矩形选区填充黑色,编辑定义图案命令,会弹出一个对话框,确定即可。 回到源文档,新建图层3,调出上一步的正圆选区,编辑填充,选择刚才定义的团,图层...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
photoshop制作Itunes10图标,ps音乐图标教程

先看效果图 新建文档600x600像素,背景白色,建新层填充黑色,添加渐变叠加样式,颜色自行设置,浅灰色即可,效果如下。 建新层,画一黑色正圆,然后减法模式画一个小的正圆,得到一个圆环,你懂的。 添加图层样式。 效果如下。 上一步忘把显示辅助线了,在画布中央做2条辅助线作为参考中心,底部建新层形状2,同样方法做一个小的黑色圆环。 添加图层样式。 效果如下。 底部新建图层形状3,画一黑色正圆。 添加...
大小:261M更新时间:2021-04-10 00:00:00立即观看 -
photoshop文件夹图标教程,ps电脑文件图标制作

先看效果图 新建文档1280x1024像素,背景白色,建新层,用钢笔画出下图形状,填充黑色。 添加图层样式。 效果如下。 底部建新层,前景色f7f7f7画一个矩形形状,为了让大家看清楚位置,我把上一步(图层3)不透明度降低了一些,为形状1添加投影样式,设置很简单,这里不截图了。 底部新建图层2,用钢笔做如下选区,填充黑色。 添加图层样式。 效果如下。 下面为文件夹添加个底座。建新层,在下图位置画一...
大小:261M更新时间:2021-04-10 00:00:00立即观看

57自学网
学的不仅是技术,更是梦想!请记住唯一官网:www.57zxw.com 【仅此一个 .com 后缀】



