发布时间:2021-04-10 15:13:23
photoshop使用钢笔和图层样式制作出时尚金属质感按钮
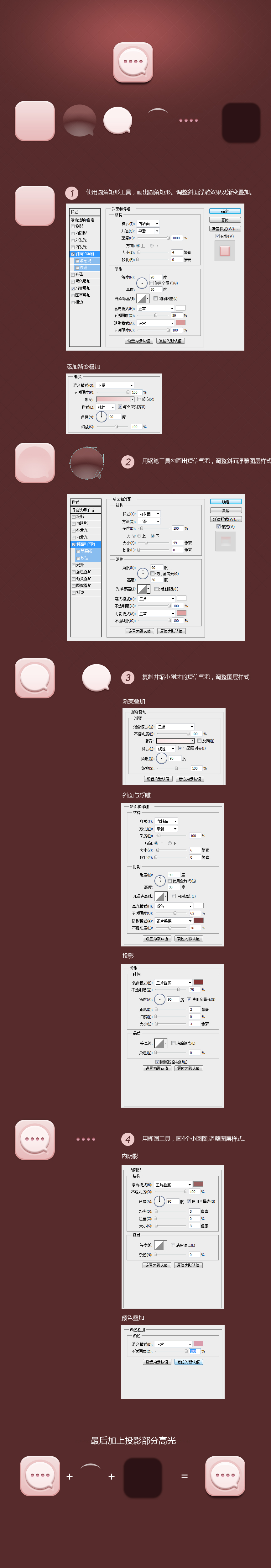
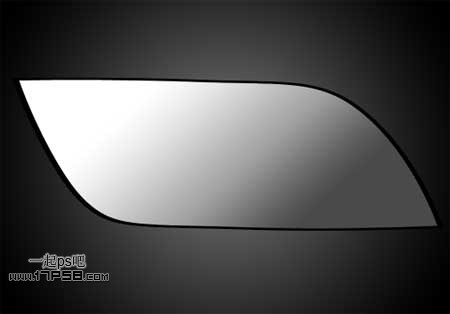
先看效果图
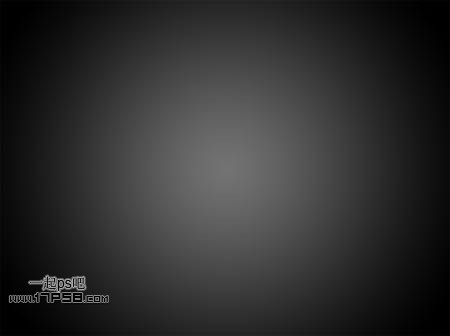
新建文档1024x768像素,背景白色建新层填充黑色,添加图层样式。

效果如下。

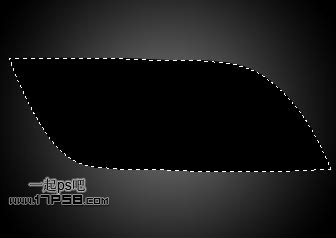
建新层,用钢笔画下图形状,填充黑色。

复制此层,稍微缩小,填充白色。

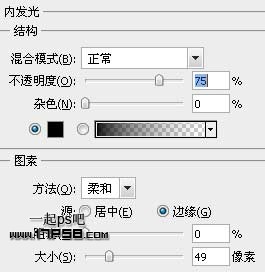
添加图层样式。

效果如下。

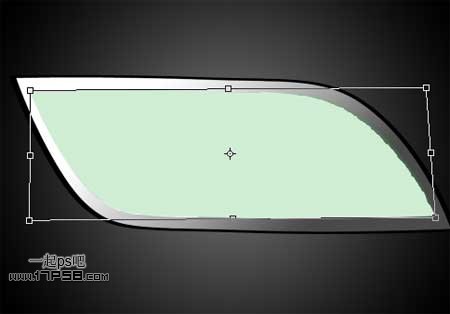
同样方法再复制一层,颜色任意,ctrl+T适当变形。

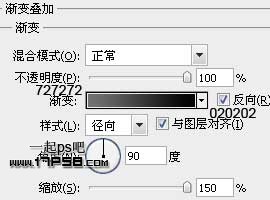
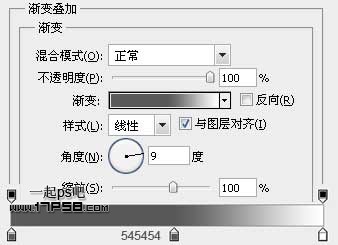
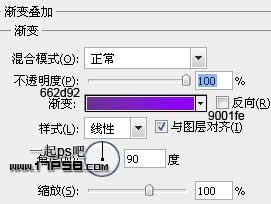
更改渐变叠加样式。

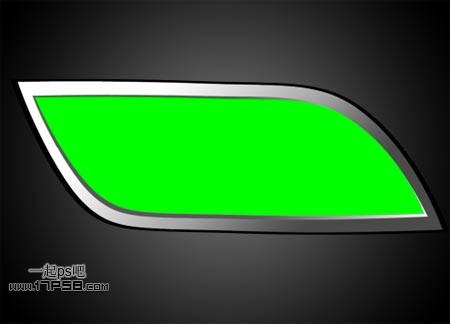
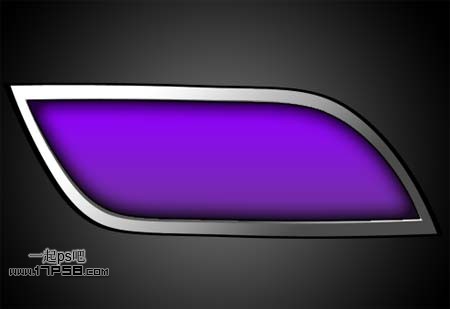
效果如下。

复制副本2层,ctrl+T变形,清除图层样式,颜色填充任意。

回车确认变形后,会得到类似下图效果。

添加图层样式。



效果如下。

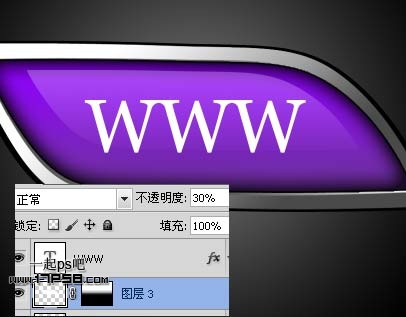
同样方法,复制一层颜色白色,缩小,添加蒙版黑白直线渐变。

图层不透明度改为30%,输入白色文字。

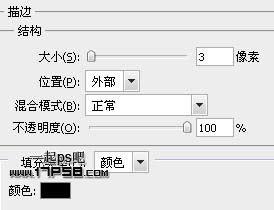
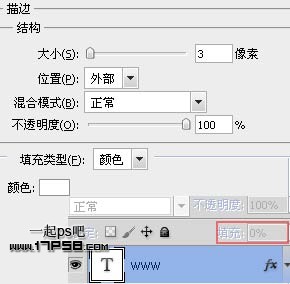
将填充归零,添加描边样式。

可以到网上下点素材装饰背景,最终效果如下。