-
9-4 选择器最高层级!important

我们在做网页代码的时,有些特殊的情况需要为某些样式设置具有最高权值,怎么办?这时候我们可以使用 !important 来解决。 如下代码: p{color:red !important ;} p{color:green;} p class=first三年级时,我还是一个span胆小如鼠/span的小女孩。/p 这时 p 段落中的文本会显示的red红色。 注意:!important要写在分号的前面 ...
大小:261M更新时间:2021-04-09 13:48:38立即观看 -
9-3 权值计算-特殊性

有的时候我们为同一个元素设置了不同的CSS样式代码,那么元素会启用哪一个CSS样式呢?下面我们一起来看一下代码: p{color:red;} .first{color:green;} p class=first三年级时,我还是一个span胆小如鼠/span的小女孩。/p p和.first都匹配到了p这个标签上,那么会显示哪种颜色呢?green是正确的颜色,那么为什么呢?是因为浏览器是根据权值来判断...
大小:261M更新时间:2021-04-09 13:40:14立即观看 -
9-2 选择器的优先级

之前我们已经学过了很多CSS3选择器了,但是每个选择器是有优先级的。这一章我们来学习CSS3中选择器的优先级。 我们先来看一个例子: 技术点的解释: 1、如果一个元素使用了多个选择器,则会按照选择器的优先级来给定样式。 2、选择器的优先级依次是: 内联样式 id选择器 类选择器 标签选择器 通配符选择器
大小:261M更新时间:2021-04-09 13:36:06立即观看 -
9-1 样式的继承

CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代。比如下面代码:如某种颜色应用于p标签,这个颜色设置不仅应用p标签,还应用于p标签中的所有子元素文本,这里子元素为span标签。 p{color:red;} p三年级时,我还是一个span胆小如鼠/span的小女孩。/p 可见右侧结果窗口中p中的文本与span中的文本都设...
大小:261M更新时间:2021-04-09 13:35:51立即观看 -
8-10 分组选择器

当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,),如下代码为右侧代码编辑器中的h1、span标签同时设置字体颜色为红色: h1,span{color:red;} 它相当于下面两行代码: h1{color:red;} span{color:red;} !DOCTYPE htmlhtmlhead meta charset="UTF-8" title分组选择符/title sty...
大小:261M更新时间:2021-03-22 16:42:09立即观看 -
8-9 伪类选择器

更有趣的是伪类选择符,为什么叫做伪类选择符,它允许给html不存在的标签(标签的某种状态)设置样式,比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色: a:hover{color:red;} 上面一行代码就是为 a 标签鼠标滑过的状态设置字体颜色变红。这样就会使第一段文字内容中的胆小如鼠文字加入 鼠标滑过 字体颜色变为红色特效。 关于伪选择符: 关于伪类选择符,到目前为止,可以兼容...
大小:261M更新时间:2021-03-22 16:36:52立即观看 -
8-8 通用选择器

通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素,如下使用下面代码使用html中任意标签元素字体颜色全部设置为红色: * {color:red;} !DOCTYPE htmlhtmlhead meta charset="UTF-8" title* 选择符/title style type="text/css" * { color: red; } /sty...
大小:261M更新时间:2021-03-22 16:28:57立即观看 -
8-7 后代选择器

包含选择器 ,即加入空格,用于选择指定标签元素下的 后辈元素。 如右侧代码编辑器中的代码: .first span{color:red;} 这行代码会使第一段文字内容中的胆小如鼠字体颜色变为红色。 请注意这个选择器与子选择器的区别,子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,...
大小:261M更新时间:2021-03-22 16:23:26立即观看 -
8-6 子选择器

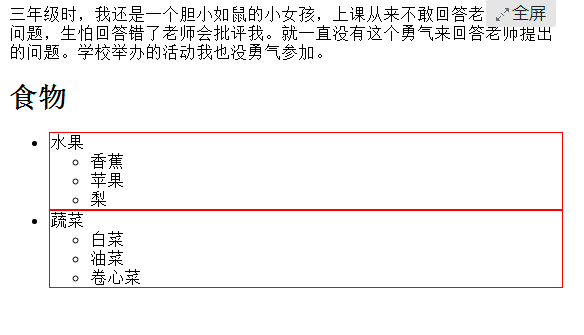
还有一个比较有用的选择器 子选择器 ,即大于符号(),用于选择指定标签元素的 第一代子元素。 如右侧代码编辑器中的代码: .foodli{border:1px solid red;} 这行代码会使class名为food下的子元素li(水果、蔬菜)加入红色实线边框。 效果如下: 源代码如下: !DOCTYPE htmlhtmlhead meta charset="UTF-8" title子选择器/t...
大小:261M更新时间:2021-03-22 16:16:25立即观看 -
8-5 类和ID选择器的区别

学习了类选择器和ID选择器,我们会发现他们之间有很多的相似处,是不是两者可以通用呢?我们不要着急先来总结一下他们的相同点和不同点: 相同点:可以应用于任何元素 不同点: 1、ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。 下面代码是正确的: p三年级时,我还是一个span class=stress胆小如鼠/span...
大小:261M更新时间:2021-03-22 16:14:49立即观看 -
8-4 ID选择器

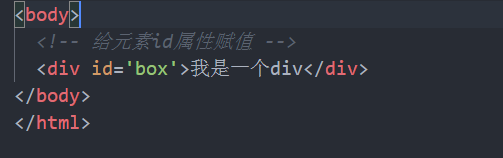
这一小节我们来学习ID选择器了,那么ID选择器如何使用呢? 我们也能实现让div字体变成红色的效果: 技术点的解释: 1、使用ID选择器,必须给标签添加上id属性,为标签设置id=ID名称,而不是class=类名称。 2、ID选择符的前面是井号(#)号,而不是英文圆点(.)。 3、id属性的值既为当前标签的id,尽量见名思意,语义化。
大小:261M更新时间:2021-03-22 15:33:14立即观看 -
8-4 什么是CSS类选择器

类选择器在css样式编码中是最常用到的,如右侧代码编辑器中的代码:可以实现为胆小如鼠、勇气字体设置为红色。 语法: .类选器名称{css样式代码;} 注意: 1、英文圆点开头 2、其中类选器名称可以任意起名(但不要起中文噢) 使用方法: 第一步:使用合适的标签把要修饰的内容标记起来,如下: span胆小如鼠/span 第二步:使用class=类选择器名称为标签设置一个类,如下: span clas...
大小:261M更新时间:2021-03-22 15:29:14立即观看 -
8-2 什么CSS标签选择器

标签选择器其实就是html代码中的标签。如右侧代码编辑器中的html、body、h1、p、img。例如下面代码: p{font-size:12px;line-height:1.6em;} 上面的css样式代码的作用:为p标签设置12px字号,行间距设置1.6em的样式。
大小:261M更新时间:2021-03-22 15:28:10立即观看 -
8-1 什么CSS是选择器?

每一条css样式声明(定义)由两部分组成,形式如下: 选择器{ 样式; } 在{}之前的部分就是选择器,选择器指明了{}中的样式的作用对象,也就是样式作用于网页中的哪些元素。比如右侧代码编辑器中代码中的 body 就是选择器。 !DOCTYPE htmlhtmlhead meta charset="UTF-8" title选择器/title style type="text/css" body {...
大小:261M更新时间:2021-03-22 15:25:32立即观看 -
7-8 三种链接方式的优先级

有的小伙伴问了,如果有一种情况:对于同一个元素我们同时用了三种方法设置css样式,那么哪种方法真正有效呢?在右边编辑器就出现了这种情况 1、使用 内联式 CSS设置超酷的互联网文字为 粉色 。 2、然后使用 嵌入式 CSS来设置文字为 红色 。 3、最后又使用 外部式 设置文字为 蓝色 (style.css文件中设置)。 但最终你可以观察到超酷的互联网这个短词的文本被设置为了 粉色 。因为这三种样...
大小:261M更新时间:2021-03-17 14:19:39立即观看 -
7-7 外部式css样式

外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以 .css 为扩展名,在head内(不是在style标签内)使用link标签将css样式文件链接到HTML文件内,如下面代码: link href= base.css rel=stylesheet type=text/css / 注意: 1、css样式文件名称以有意义的英文字母命名,如 main.css。...
大小:261M更新时间:2021-03-17 13:52:05立即观看 -
7-6 嵌入式css样式

现在有一任务,把右侧编辑器中的超酷的互联网、服务及时贴心、有趣易学这三个短词文字字号修改为18px。如果用上节课我们学习的内联式css样式的方法进行设置将是一件很头疼的事情(为每一个 span 标签加入 sytle=font-size:18px 语句),本小节讲解一种新的方法嵌入式css样式来实现这个任务。 嵌入式css样式,就是可以把css样式代码写在 style type=text/css/s...
大小:261M更新时间:2021-03-17 13:50:45立即观看 -
7-5 内联式css样式

CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式、嵌入式和外部式三种。这一小节先来讲解内联式。 内联式 css样式表就是把css代码直接写在现有的HTML标签中,如下面代码: p style=color:red这里文字是红色。/p 注意要写在元素的开始标签里,下面这种写法是错误的: p这里文字是红色。/p style=color:red 并且css样式代码...
大小:261M更新时间:2021-03-17 13:45:30立即观看 -
7-4 CSS注释代码

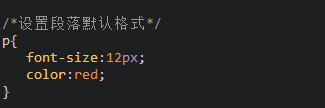
就像在Html的注释一样,在CSS中也有注释语句:用 /*注释语句*/ 来标明(Html中使用 !--注释语句-- )。就像下面代码: 演示代码: !DOCTYPE htmlhtmlhead meta charset="UTF-8" titleCSS注释代码/title style type="text/css" p { font-size: 12px; /*设置文字字号为12px*/ color...
大小:261M更新时间:2021-03-17 13:41:53立即观看 -
7-3 CSS代码语法

css 样式由 选择符 和 声明 组成,而 声明 又由 属性 和 值 组成,如下图所示: 选择符: 又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如ol)不会受到影响。 声明: 在英文大括号{}中的的就是声明,属性和值之间用英文冒号:分隔。当有多条声明时,中间可以英文分号;分隔,如下所示: p{font-size:12px;color:r...
大小:261M更新时间:2021-03-17 13:35:03立即观看 -
7-2 CSS样式的优势

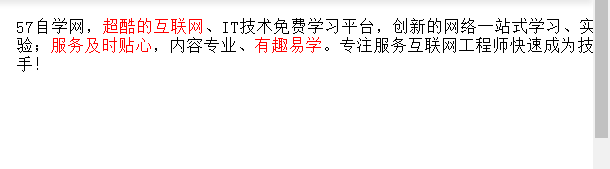
为什么使用css样式来设置网页的外观样式呢?右边编辑器是一段文字,我们想把 超酷的互联网 、 服务及时贴心 、 有趣易学 这三个短语的文本颜色设置为红色,这时就 可以通过设置样式来设置,而且只需要编写一条css样式语句。 第一步:把这三个短语用 span/span 括起来。(见代码编辑器15行) 第二步:写入下列代码:(见代码编辑器8-10行) span{ color:red;} 观察结果窗口文字...
大小:261M更新时间:2021-03-17 13:30:21立即观看 -
7-1 认识CSS样式

CSS全称为层叠样式表 (Cascading Style Sheets),它主要是用于定义HTML内容在浏览器内的显示样式,如文字大
大小:261M更新时间:2021-03-17 13:29:27立即观看 -
6-12 使用重置按钮,重置表单信息

当用户需要重置表单信息到初始时的状态时,比如用户输入用户名后,发现书写有误,可以使用重置按钮使输入框恢复到初始状态。只需要把type设置为reset就可以。 语法: input type="reset" value="重置" type:只有当type值设置为reset时,按钮才有重置作用 value:按钮上显示的文字 举例: 在浏览器中显示的结果: 输入账号 单击重置按钮 源代码: !DOCTYP...
大小:261M更新时间:2021-03-05 16:13:49立即观看 -
6-11 讲解提交按钮:当用户需要提交表单信息到服务器时,需要用到提交按钮。

在表单中有两种按钮可以使用,分别为:提交按钮、重置。这一小节讲解提交按钮:当用户需要提交表单信息到服务器时,需要用到提交按钮。 语法: input type="submit" value="提交" type:只有当type值设置为submit时,按钮才有提交作用 value:按钮上显示的文字 举例: 在浏览器中显示的结果: 源代码: !DOCTYPE htmlhtmlhead meta chars...
大小:261M更新时间:2021-03-05 16:02:16立即观看 -
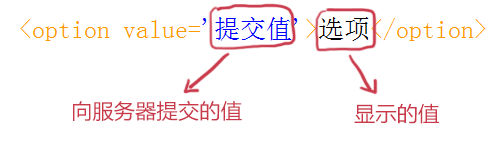
6-10 使用select、option标签创建下拉菜单

下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单
大小:261M更新时间:2021-03-05 15:43:06立即观看 -
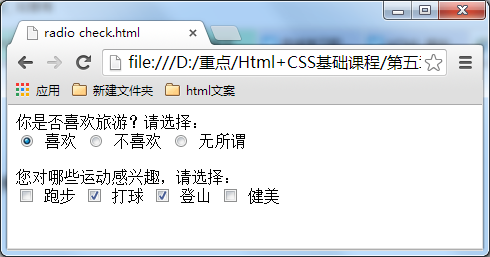
6-9 <label>标签单选框、复选框的实现,让用户选择

在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全
大小:261M更新时间:2021-03-05 15:38:18立即观看 -
6-8 使用label为input标签穿上衣服

小伙伴们,你们在前面学习表单各种控件的时候,有没有发现一个标签--label,这一小节就来揭晓它的作用。 label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。 语法: label f...
大小:261M更新时间:2021-03-05 15:34:04立即观看 -
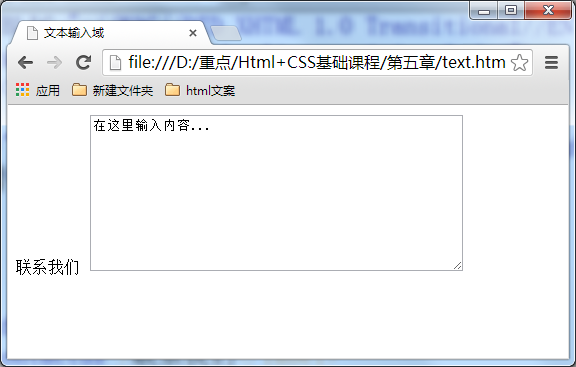
6-7 使用<textarea>标签创建文本域

当用户需要在表单中输入大段文字时,需要用到文本输入域。 语法: textarea rows="行数" cols="列数"文本/textarea 1、textarea标签是成对出现的,以textarea开始,以/textarea结束。 2、cols :多行输入域的列数。 3、rows :多行输入域的行数。 4、在textarea/textarea标签之间可以输入默认值。 举例: form metho...
大小:261M更新时间:2021-03-05 15:30:09立即观看 -
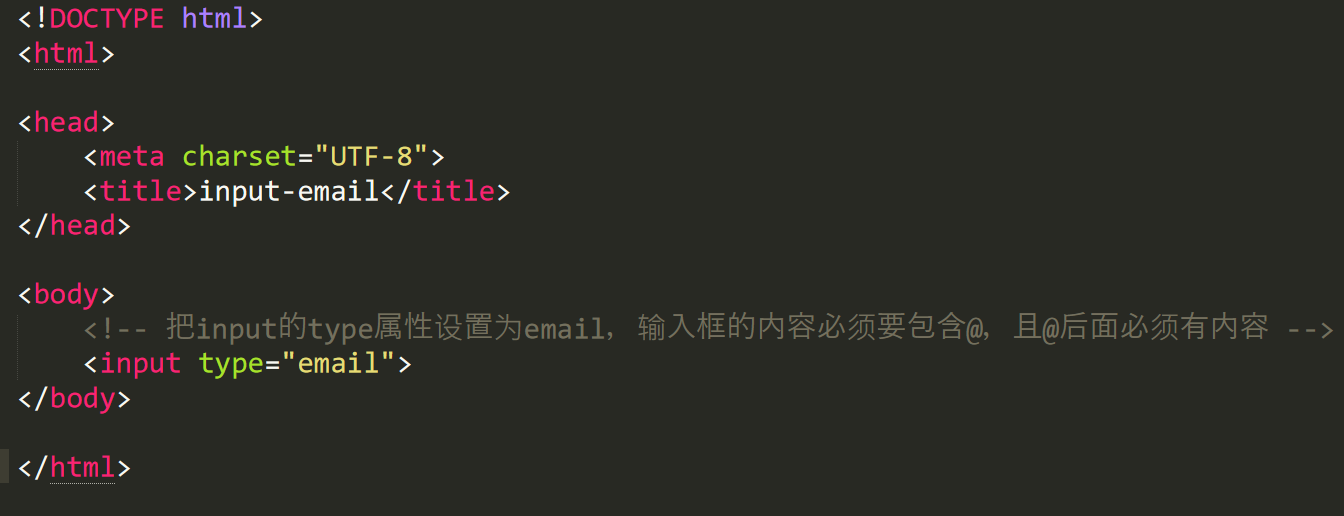
6-6 input标签中的邮箱框email类型

我们来学习input标签中的邮箱框email类型,先来看一下邮箱框长什么样子吧。 我们要实现一个邮箱输入框,可以输入以下代码: 技术点的解释: 1、Input的type属性设置为email,则表示该输入框的类型为邮箱。 2、数字框的值必须包含@。 3、数字框的值@之后必须有内容,否则会报错误提示。 是不是很简单呢?
大小:261M更新时间:2021-03-05 15:25:17立即观看 -
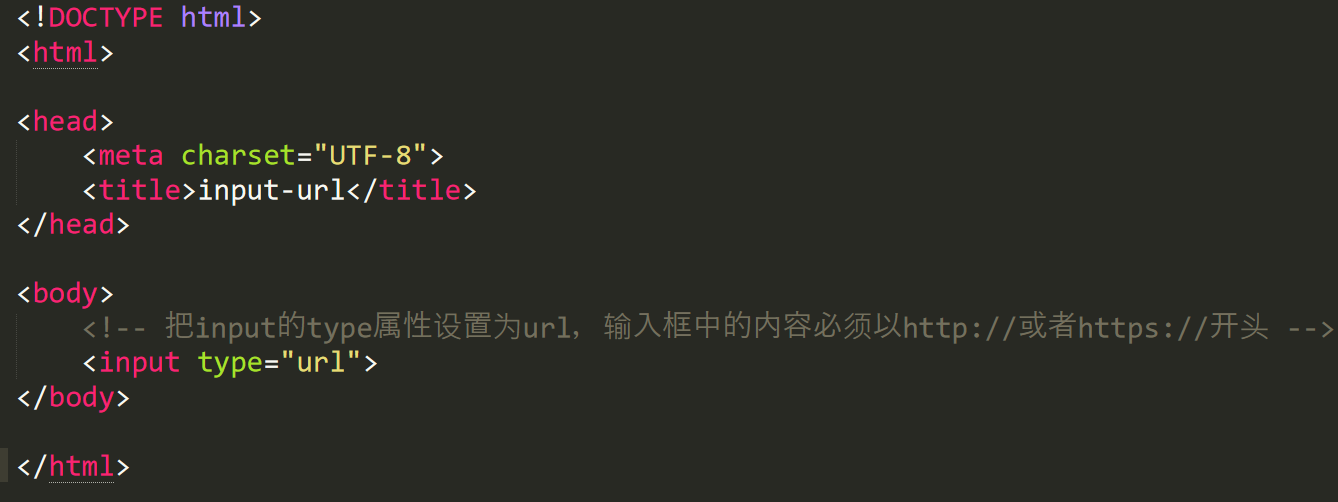
6-5 input标签中的网址框url类型

我们来学习input标签中的网址框url类型,先来看一下网址框长什么样子吧。 技术点的解释: 1、input的type属性设置为url,则表示该输入框的类型为网址。 2、数字框的值需以http://或者https://开头,且后面必须有内容,否则表单提交的时候会报错误提示。
大小:261M更新时间:2021-03-05 15:05:47立即观看

57自学网
学的不仅是技术,更是梦想!请记住唯一官网:www.57zxw.com 【仅此一个 .com 后缀】



