您的位置:图文专栏 > 技术教程 > HTML5/CSS3速成教程 >
7-2 CSS样式的优势
发布时间:2021-03-17 13:34:07
7-2 CSS样式的优势
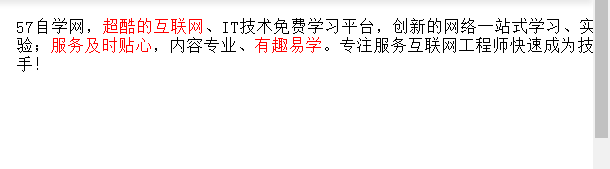
为什么使用css样式来设置网页的外观样式呢?右边编辑器是一段文字,我们想把“超酷的互联网”、“服务及时贴心”、“有趣易学”这三个短语的文本颜色设置为红色,这时就 可以通过设置样式来设置,而且只需要编写一条css样式语句。第一步:把这三个短语用<span></span>括起来。(见代码编辑器15行)
第二步:写入下列代码:(见代码编辑器8-10行)
span{
color:red;
}
观察结果窗口文字的颜色是否变为红色了。
演示代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS样式的优势</title>
<style type="text/css">
span {
color: red;
}
</style>
</head>
<body>
<p>57自学网,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p>
</body>
</html>
 上一篇: 7-1 认识CSS样式
下一篇: 7-3 CSS代码语法
上一篇: 7-1 认识CSS样式
下一篇: 7-3 CSS代码语法 









