您的位置:图文专栏 > 技术教程 > HTML5/CSS3速成教程 >
6-10 使用select、option标签创建下拉菜单
发布时间:2021-03-05 15:52:49
6-10 使用select、option标签创建下拉菜单
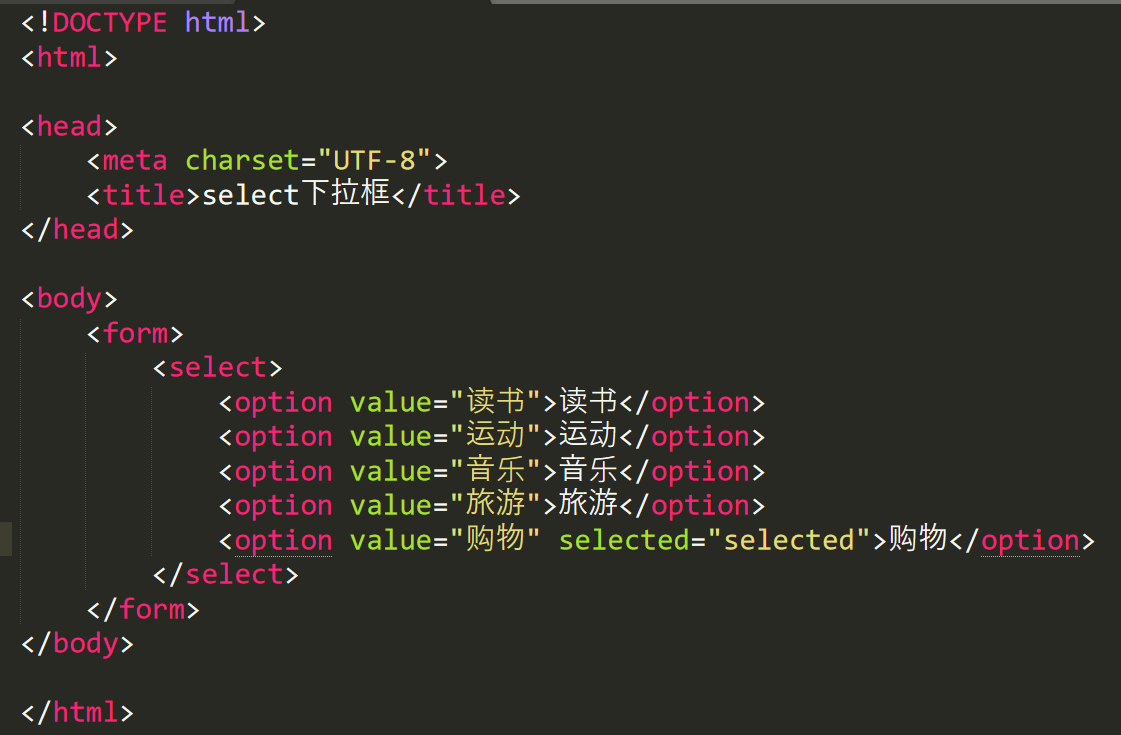
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码:
讲解:
1、select和option标签都是双标签,它总是成对出现的,需要首标签和尾标签。
2、select标签里面只能放option标签,表示下拉列表的选项。
3、option标签放选项内容,不放置其他标签。
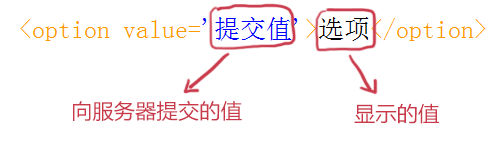
4、value:

5、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。
在浏览器中显示的结果:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>select下拉框</title>
</head>
<body>
<form>
<select>
<option value="看书">看书</option>
<option value="旅游" selected="selected">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
</form>
</body>
</html>
上一篇: 6-9 <label>标签单选框、复选框的实现,让用户选择
下一篇: 6-11 讲解提交按钮:当用户需要提交表单信息到服务器时,需要用到提交按钮。 









