您的位置:图文专栏 > 技术教程 > HTML5/CSS3速成教程 >
6-11 讲解提交按钮:当用户需要提交表单信息到服务器时,需要用到提交按钮。
发布时间:2021-03-05 16:06:26
6-11 讲解提交按钮:当用户需要提交表单信息到服务器时,需要用到提交按钮。
在表单中有两种按钮可以使用,分别为:提交按钮、重置。这一小节讲解提交按钮:当用户需要提交表单信息到服务器时,需要用到提交按钮。语法:
<input type="submit" value="提交">
type:只有当type值设置为submit时,按钮才有提交作用value:按钮上显示的文字
举例:

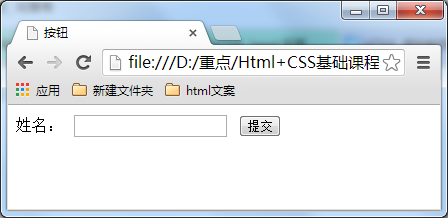
在浏览器中显示的结果:

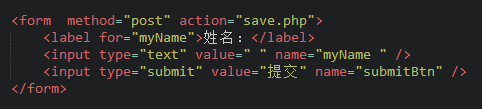
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>提交按钮</title>
</head>
<body>
<form method="post" action="save.php">
<label for="myName">姓名:</label>
<input type="text" value=" " name="myName " />
<input type="submit" value="提交" name="submitBtn" />
</form>
</body>
</html>
上一篇: 6-10 使用select、option标签创建下拉菜单
下一篇: 6-12 使用重置按钮,重置表单信息 









