您的位置:图文专栏 > 技术教程 > HTML5/CSS3速成教程 >
6-9 <label>标签单选框、复选框的实现,让用户选择
发布时间:2021-03-05 15:42:48
6-9 <label>标签单选框、复选框的实现,让用户选择
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。请看下面的例子:语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
如下面代码:

注意:代码中的<label>标签在本章 5-9 中有讲解。
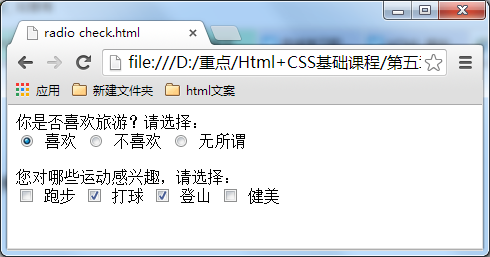
在浏览器中显示的结果:
注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
说明:1、同一组单选框name命名要一致。
2、你是否输入像下面的代码:
<label>男</label>
<input type="radio" value="1" name="gender" />
<label>女</label>
<input type="radio" value="2" name="gender" />
上一篇: 6-8 使用label为input标签穿上衣服
下一篇: 6-10 使用select、option标签创建下拉菜单 









