您的位置:图文专栏 > 技术教程 > HTML5/CSS3速成教程 >
6-6 input标签中的邮箱框email类型
发布时间:2021-03-05 15:27:28
6-6 input标签中的邮箱框email类型
我们来学习input标签中的邮箱框email类型,先来看一下邮箱框长什么样子吧。

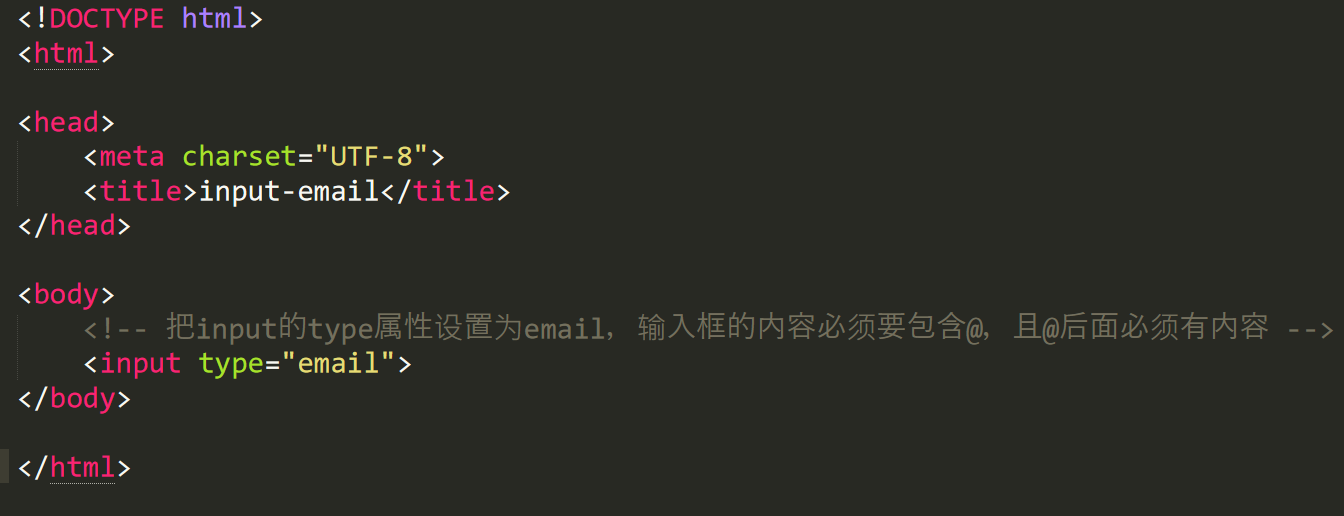
我们要实现一个邮箱输入框,可以输入以下代码:

技术点的解释:
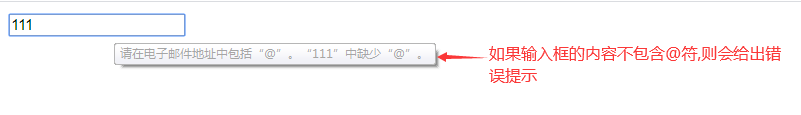
1、Input的type属性设置为email,则表示该输入框的类型为邮箱。
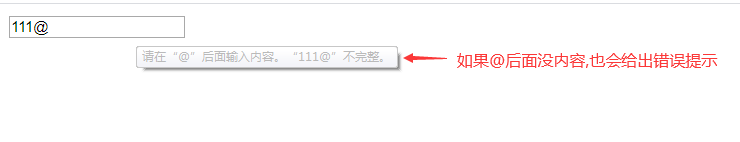
2、数字框的值必须包含@。 3、数字框的值@之后必须有内容,否则会报错误提示。
是不是很简单呢? 上一篇: 6-5 input标签中的网址框url类型 下一篇: 6-7 使用<textarea>标签创建文本域










