发布时间:2021-04-10 15:14:22
photoshop设计制作出高级会员升级橘黄色按钮
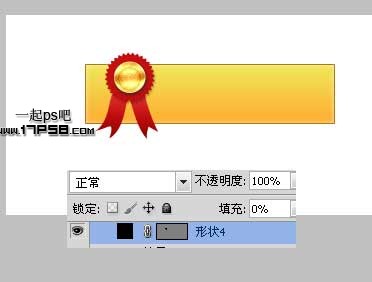
先看效果图
新建文档400x200像素,背景白色,新建图层画一个黑色圆角矩形。

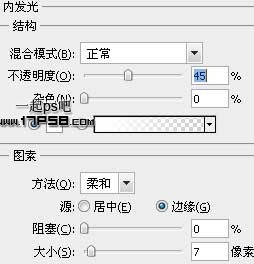
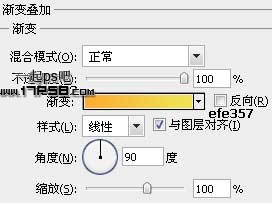
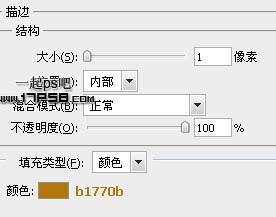
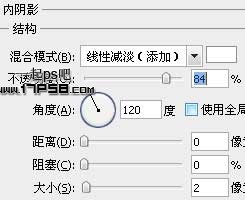
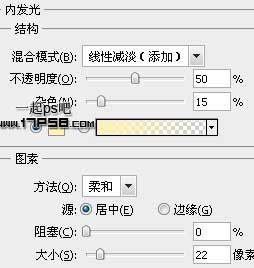
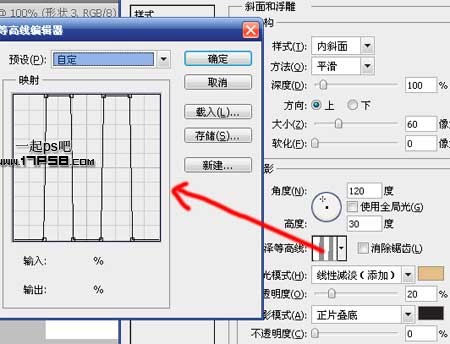
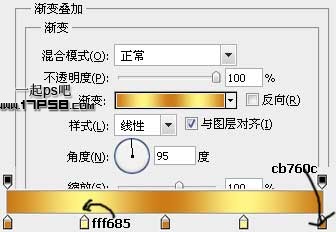
添加图层样式。



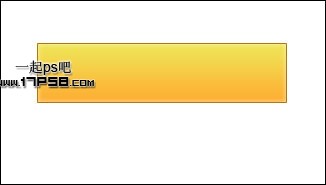
效果如下。

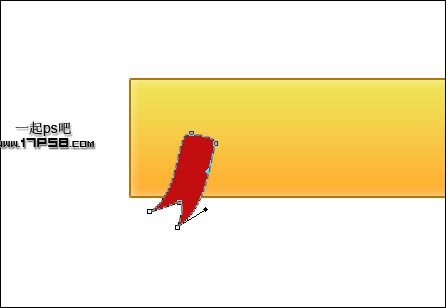
新建图层用钢笔画出下图所示飘带形状,颜色#c10e0e。

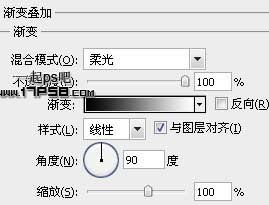
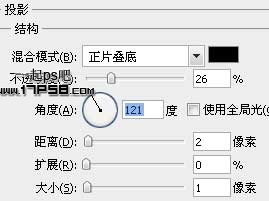
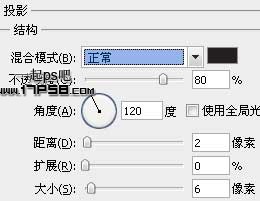
添加图层样式。

效果如下,同样方法制作另一个飘带。

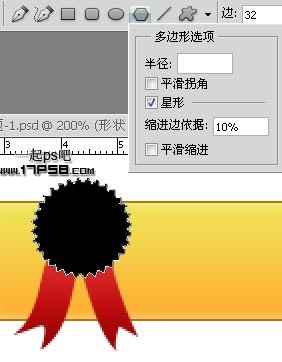
新建图层,画一个黑色32边星形。

添加图层样式。



效果如下。

新建图层画一个黑色正圆。

添加图层样式。





效果如下。

新建图层画一个小的黑色正圆。

添加图层样式。

将填充归零,效果如下。

输入黑色数字1。

添加图层样式。


效果如下。

最后添加一些文字和图层样式,再加一个倒影,最终效果如下,本ps教程结束。