5-5 使用thead、tbody、tfoot定义表格
5-5 使用thead、tbody、tfoot定义表格
在上一章节中,我们已经学习了用<table>标签家族来定义一个表格,我们使用到了<tr>标签来定义表格的行,<th>和<td>来定义表格的列,那么这一章,我们来学习<thead>标签定义表格头部,<tbody>标签来定义表格的内容,<tfoot>来定义表格的底部,来将我们的表格继续完善吧!
创建表格的三个区域:
thead、tbody、tfoot
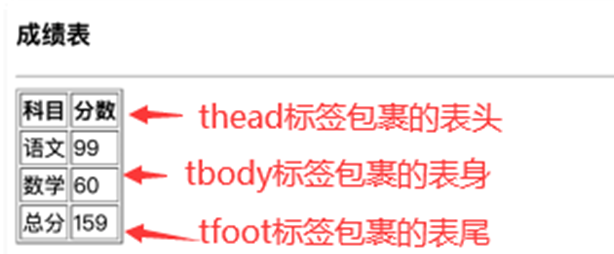
我们想实现一个成绩表,各科成绩和总分,效果如下图:

我们表格第一行为表头数据,我们用<thead>标签包裹,中间的科目和分数为表格的主体内容,我们用<tbody>标签包裹,最后的总分我们用<tfoot>标签包裹。
1、<thead> 标签定义表格的表头。该标签用于组合 HTML 表格的表头内容。
2、<tbody>…</tbody>:如果不加<thead><tbody><tfooter> , table表格加载完后才显示。加上这些表格结构, tbody包含行的内容下载完优先显示,不必等待表格结束后在显示,同时如果表格很长,用tbody分段,可以一部分一部分地显示。(通俗理解table 可以按结构一块块的显示,不在等整个表格加载完后显示。)
3、<tfoot> 元素用于对 HTML 表格中的表注(页脚)内容进行分组。
4、thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
说明:
1、<thead>标签表示表格头部,一般放<tr>和<th>标签。
2、<tbody>标签表示表格内容,一般放<tr>和<td>标签。
3、<tfoot>标签标签表格脚部标注,一般放<tr>和<td>标签。
上一篇: 5-4 使用table家庭为网页添加表格 下一篇: 6-1 使用表格标签<form>创建表单









