您的位置:图文专栏 > 技术教程 > HTML5/CSS3速成教程 >
6-4 input标签中的数字框number类型
发布时间:2021-03-05 15:04:41
6-4 input标签中的数字框number类型
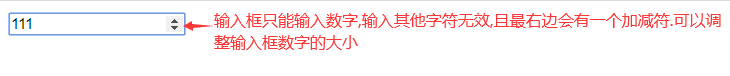
我们来学习input标签中的数字框number类型,先来看一下数字框长什么样子吧。
 技术点的解释:
技术点的解释:
1、input的type属性设置为number,则表示该输入框的类型为数字。2、数字框只能输入数字,输入其他字符无效。
3、数字框最右侧会有一个加减符号,可以调整输入数字的大小,不同浏览器表现不一致。
是不是很简单呢?
上一篇: 6-3 placeholder属性的使用 下一篇: 6-5 input标签中的网址框url类型










