发布时间:2020-12-24 15:54:03
用函数替换织梦默认模板的列表分页样式标签的方法
用织梦的朋友都知道,当自己制作了一套模板后,发现列表页,内容页的分页样式都是乱的,并不是自己设计的效果如下图:
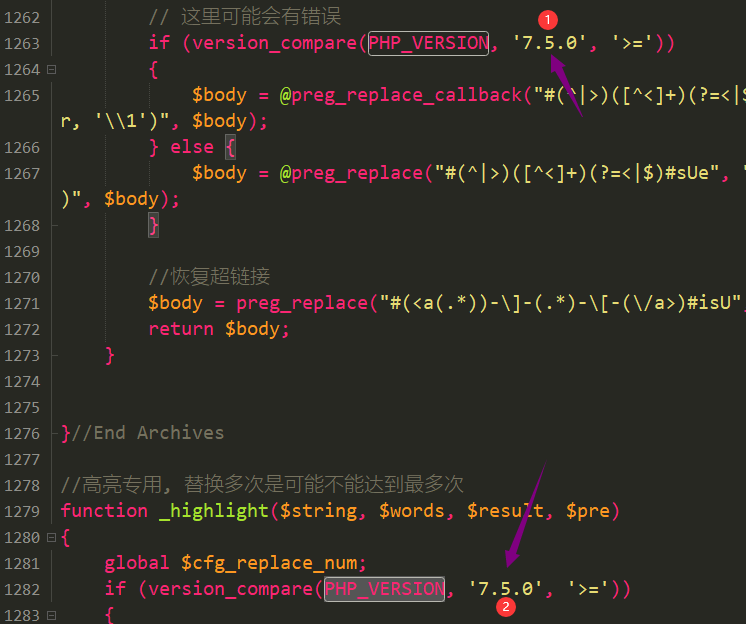
这样还得要修改织梦的核心文件才行,但核心文件修改得太多免不了以后,升级会出现各类问题,为了避免过多的修改核心文件,这里我们用 function='trim(str_replace 函数 来实现;
先看织梦默认的分页标签及显示效果:

分页标签:
{dede:pagelist istitem='index,pre,next,end,end,' listsize='3' /}
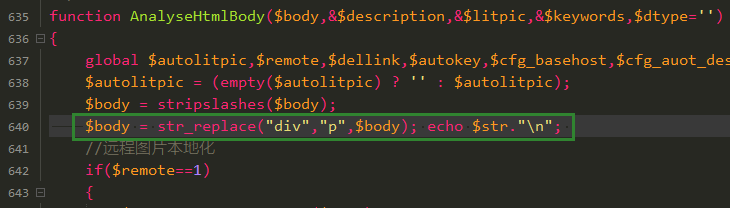
function='trim(str_replace 函数 调用的标签为:
{dede:pagelist listitem="pageno" function='trim(str_replace(["<li","</li>"],["<a","</a>"],@me));'/}
效果如下: 上一篇: 解决织梦DEDECMS中TAG标签字数长度限制的方法
下一篇: 织梦模板标签结合str,replace()替换函数调用的方法
上一篇: 解决织梦DEDECMS中TAG标签字数长度限制的方法
下一篇: 织梦模板标签结合str,replace()替换函数调用的方法