发布时间:2021-05-08 14:50:03
织梦手机端实现搜索功能的方法
方法一:
这篇文章主要为大家详细介绍了织梦手机端搜索实现办法详解,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,有需要的朋友可以收藏方便以后借鉴。前面就织梦手机端搜索我们介绍过dede手机端页面搜索的相关文章《两种方法实现织梦自带手机端搜索页直接跳转到search_m.htm手机站页面》,今天我们要给大家介绍的,就是在原来的 基础上做个深层次的详细分析:织梦手机端搜索实现办法详解
1、复制plus文件夹下的search.php文件,然后在当前目录粘贴,新复制的文件命名为search_m.php
复制include文件夹下的arc.searchview.class.php文件,然后在当前目录粘贴,新复制的文件命名为arc.searchview.class_m.php
2、打开plus/search_m.php文件
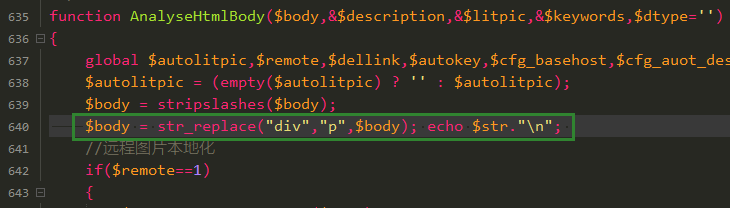
找到代码
arc.searchview.class.php
修改为
arc.searchview.class_m.php
打开include/arc.searchview.class_m.php文件
找到代码
search.htm
修改为
search_m.htm
3、将模板中
<form action=”/plus/search.php”>
修改为
<form action=”/plus/search_m.php”>
方法二:
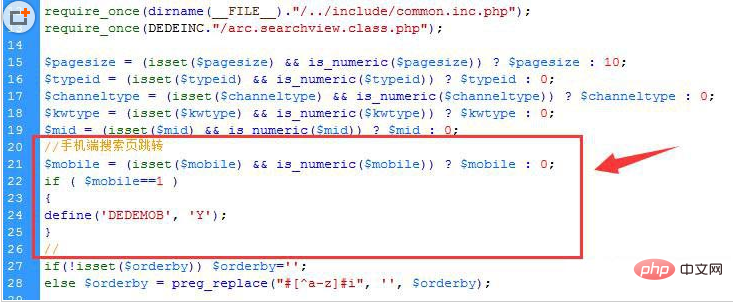
织梦dedecms自带手机端网站搜索页默认是直接跳转到pc站的搜索页面,需要实现的效果是手机站搜索跳转到手机站搜索页面。找到/plus/search.php 这个文件,搜索如下代码,大概在20行左右
$mid = (isset($mid) && is_numeric($mid)) ? $mid : 0;
在这段代码的下面添加:
$mobile = (isset($mobile) && is_numeric($mobile)) ? $mobile : 0;
if ( $mobile==1 )
{
define('DEDEMOB', 'Y');
}
然后在搜索页的地方form中添加一个隐藏的input,name为mobile,value值为1,如下代码:
<input type="hidden" name="mobile" value="1”/>
如图所示,操作完上面两部后手机端搜索页面已经可以自动跳转到search_m.htm页面。
说明:本站采用的是【方法一】,【方法二未经测试,请自行选择】 上一篇: 怎么在自己的php页面中使用dedecms标签? 下一篇: 织梦挑错插件提交中文被过滤的解决方法