使用PS制作动态心型动画教程
在开始检测洗钱我们先看一下效果图,是不是显得非常可爱。
最终的效果图:

这是在写部教程的时候,看到一个由方格组成的心。于是试着用PS做成了动画,然后加入了LOVE四个字母,看起来还可以。但是,有些复杂。复杂倒不是技术上的复杂,是做起来复杂。
PS教程来试试吧。
1.新建一个文件
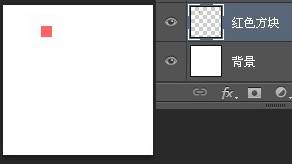
大小150*150.然后新建一个图层,命名为“红色方块“,选择矩形选框工具,设置选项如下:

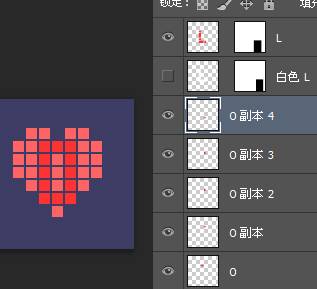
在画布上单击,此时会出现一个10*10的选区,新建一个图层,然后填充你喜欢的颜色。注意,此时填充的颜色决定了你整体的心是什么颜色。填充后,把你的这个红色方块放到靠左上角的位置,如下图:

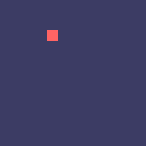
把背景改成你喜欢的颜色,我改成了浅紫色:

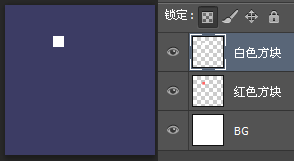
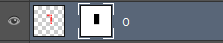
复制红色方块层,然后锁定副本层的透明度,填充白色,并重命名为“白色方块“:

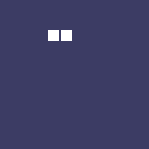
用鼠标工具选中“红色方块“和“白色方块“层,然后Ctrl+J复制这两个层,复制后按住Shift键不放按一下→,然后放开Shift键,再按3下→:

Ctrl+J继续复制两个层,复制后按住Shift键不放按一下→,然后放开Shift键,再按3下→;重复这个动作,直到我们的画布上出现7个方块:

用鼠标工具在画布中画出一个矩形,这样会选中所有的方块:

选中后,Ctrl+J,复制所有的方块。按住Shift键不放按一下↓,然后放开Shift键,再按3下↓;重复这个动作,直到我们的画布上出现7行7列方块:

2.新建两条参考线
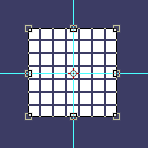
位置分别为水平50%和垂直50%,然后选中所有的方块,Ctrl+T,让中心点与参考线中心对齐,这样这个整体的方块就处于了画布的中央:

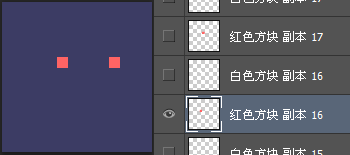
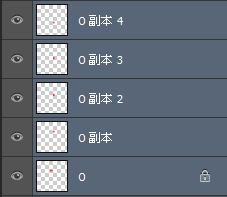
删掉不需要的图层,哪些是不需要的呢?如下图:

删掉后,是这样的:

3.我们要开始做动画了哦~
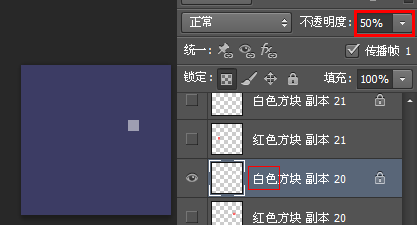
打开帧动画面板,第一帧时间为0,循环永远。然后隐藏所有的方块,只显示背景层(按住Alt键,单击背景层,这样会只显示背景层;再次按住Alt键单击背景层会显示隐藏的图层。);然后新建一帧,随便显示一个白色方块图层,并把透明度改成50%:

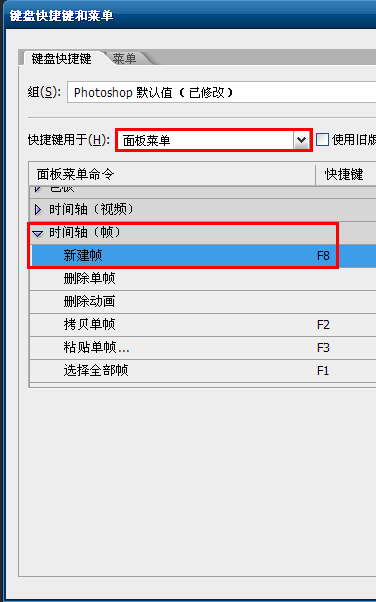
你最好把新建帧设置一个快捷键,比如F8:

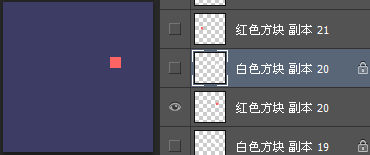
再次新建帧,把透明度由50%改成100;然后继续新建帧,显示白色方块图层下边的红色方块图层,并隐藏白色图层:

播放一下你的动画,请确认你的动画和下图一致:

4.新建帧
随便显示一个未显示的白色方块图层,并把透明度改成50%;再次新建帧,把透明度由50%改成100。然后继续新建帧,显示白色方块图层下边的红色方块图层,并隐藏白色图层:

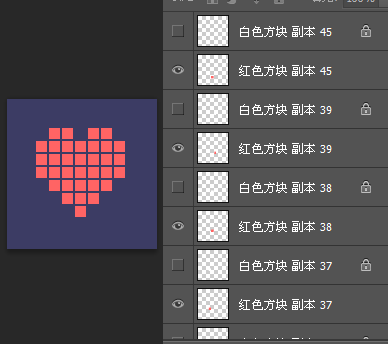
重复这个动作,直到让我们所有的红色方块显示:
(你的图层面板应该是间隔一个显示一个。即,所有的白色方块图层处于隐藏状态,所有的红色方块图层处于显示状态;而你的帧面板应该是103帧。)

播放一下,效果是这样的:

关于字母动画的制作,我猜应该很多人不用看教程就能做出来。所以,我讲一个比较简单的字母动画效果。不用再像我们做这个心的时候那么麻烦,当然啊,这个办法也不是多省事。只是…我第一次做这个效果的时候是用的这个方法。
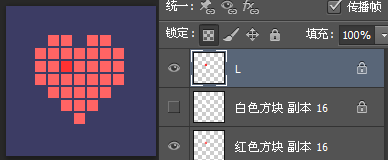
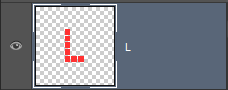
1.选中最后一帧,然后新建一帧(如果你的电脑配置略低,可以在新的文件中做动画,方法是复制这个文件,拼合所有的图层。);选择最顶端的方块图层,Ctrl+J复制一个,命名为“L“。然后锁定透明度,把颜色改为其他颜色:

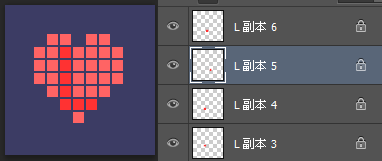
复制这个L层,组合成一个L形状:

OK,选中所有的L层,

Ctrl+E合并他们,并重命名为L:

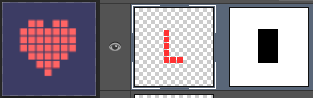
添加蒙板,然后解锁蒙板和图层的链接,蒙板用刚好遮住整个L的长方形即可:

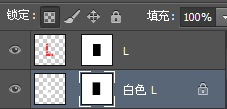
Ctrl+J复制这个L层,锁定透明度,填充白色,命名为“白色L“,并把白色L层放到L层下边:

2.选中白色L图层的蒙板,让后按↓,显示出一个白色方块:

新建一帧,再显示一个白色方块:

选择L层的蒙板,按↓,显示出一个红色方块:

3.新建一帧,继续向下移动白色L层和L层的蒙板:

新建帧,向下移动白色L层和L层的蒙板:

新建帧,向右移动白色L层的蒙板(此时如果再向下移动,就错了):

OK,把L层的蒙板继续往下:

新建帧,向右移动白色L层和L层的蒙板:

(此时你应该明白了,为什么要用一个长方形的蒙板来遮盖L的形状了把?)
新建帧,继续向右移动白色L层和L层的蒙板:

新建帧,隐藏白色L层,然后向右移动L层的蒙板:

4.选中第104帧(刚做L动画的那一帧),按住Shift选中最后一帧;以此选中L动画的所有帧:

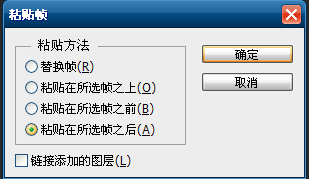
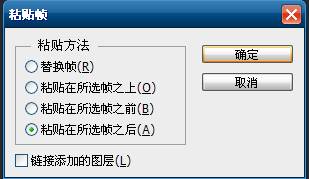
F2复制他们,然后F3粘贴帧,选择粘贴在后面:

粘贴后,默认会选中我们刚粘贴的帧,直接点击动画的选项按钮,选择反向帧,这样我们就得到了一个L的消失动画:

5.新建一帧,隐藏最后一帧的白色方块:

我们该做字母O的动画了,O的形状如下:

有没有发现右边实际上是L:

所以,选择最后一帧,再次粘贴帧,我们就省了很多力气做O的动画,我们要做的只是O的右上部分。
再次新建一帧,复制一个小方块,锁定透明度,把颜色填充为和L一样的颜色;命名为O;
用这个O图层,组合成字母O的右上部分:

选中这几个组成O上半部分的方块层:

Ctrl+E,合并他们,并重命名为O;给这个O添加蒙板,并取消蒙板和图层的链接:

复制这个图层,锁定透明度,重命名为“白色O“,并放到O图层的下边:

把白色O的蒙板网上移动:

新建一帧,把白色O和O层都网上移动:

继续新建帧,移动这两个图层:

新建帧,往左边移动白色O图层的蒙板:

把O图层蒙板往上移动:

新建帧,把白色O图层和O图层都往左边移动:

再次新建帧,隐藏白色O图层,往左移动O图层蒙板:

6.选中所有组成O字母动画的帧(我的是从121~133帧),复制他们,然后粘贴帧:

粘贴后,直接反向帧:

OK,到现在我们已经完成了两个字母的制作。后边的V和E不用我教大家了吧?
上一篇: ps制作彩虹渐变磨砂效果教程 下一篇: ps给黑白照片上色教程











