发布时间:2020-12-28 13:28:25
升级为https协议后,原http的js/css/jpg资源无法打开的解决方法
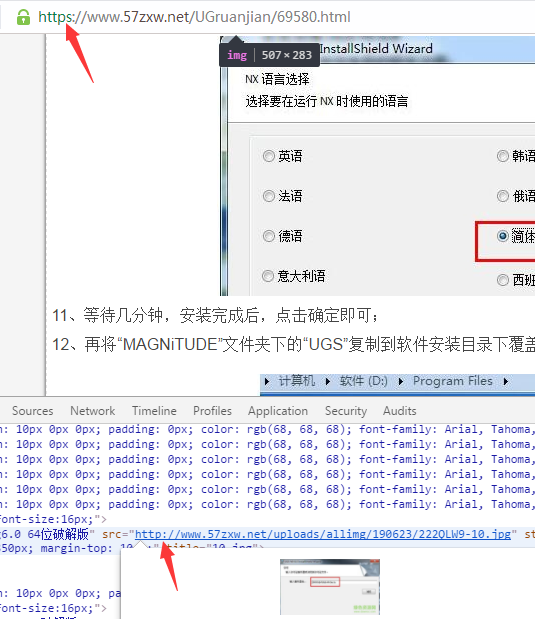
http升级为https后资源加载失败的解决方案开发的项目为http协议时都好好的,升级为https后,不仅小图标都消失,就连数据库已有的数据都加载不出来
原因分析:
因为项目本身采用http的资源(js、css等),换成https后就不解析这些资源了,清了缓存也不行。只需在html页面的头部head部分,加上这句代码即可:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
就能将http请求转化为https请求亲测有用

上一篇: 让百度地图api支持在https显示的方法 下一篇: Ecshop中强制把标题作为详情页图片alt信息/及alt信息为空时使用标题代替的方法











