您的位置:图文专栏 > 技术教程 > HTML5/CSS3速成教程 >
1-4 html5文档结构
发布时间:2021-02-26 15:23:46
1-4 html5文档结构
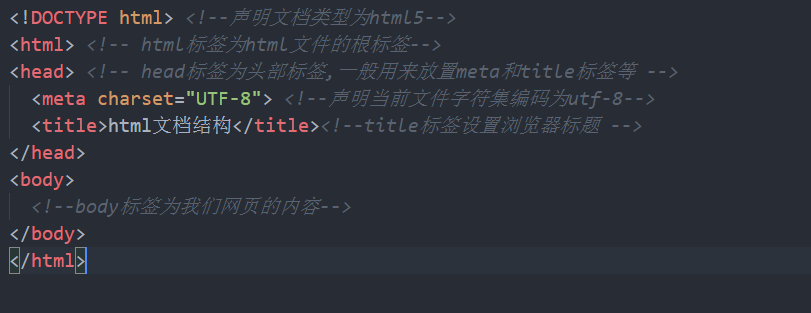
html文档结构为下图:

技术点的解释:
1. <!DOCTYPE html>:文档类型声明,表示该文件为 HTML5文件。<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前
2. <html></html>标签对:<html>标签位于HTML文档的最前面,用来标识HTML文档的开始;</html>标签位于HTML文档的最后面,用来标识HTML 文档的结束;这两个标签对成对存在,中间的部分是文档的头部和主题。
3.<head></head>标签对:标签包含有关HTML文档的信息,可以包含一些辅助性标签。如<title></title>,<link /><meta />,<style></style>,<script></script>等,但是浏览器除了会在标题栏显示<title>元素的内容外,不会向用户显示head元素内的其他任何内容。
4.<body></body>标签对:它是HTML文档的主体部分,在此标签中可以包含<p><h1><br>等众多标签,<body>标签出现在</head>标签之后,且必须在闭标签</html>之前闭合。
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>认识html文件基本结构</title>
</head>
<body>
<h1>在本小节中,你将学会认识html文件基本结构</h1>
</body>
上一篇: 1-3 html/css使用说明书 - 标签的语法
下一篇: 1-5 认识head标签 









