您的位置:图文专栏 > 技术教程 > HTML5/CSS3速成教程 >
1-5 认识head标签
发布时间:2021-02-26 15:30:59
1-5 认识head标签
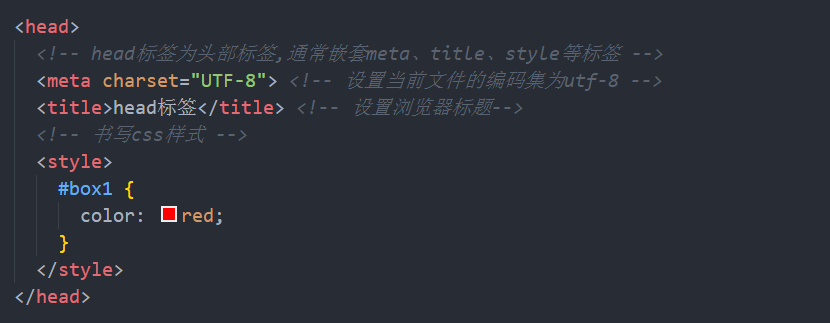
这一章节我们来学<head>标签。我们先来看一下<head>标签长什么样
文档的头部描述了文档的各种属性和信息,包括文档的标题等,绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分:
1、head标签为双标签,有尾标签,<head></head>。2、head标签表示头部标签,通常用来嵌套meta、title、style等标签。
3、<title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
4、<meta charset="UTF-8">设置当前文件字符编码
5、style标签:双标签中设置当前文件样式
例如title标签:
<head>
<title>hello world</title>
</head>
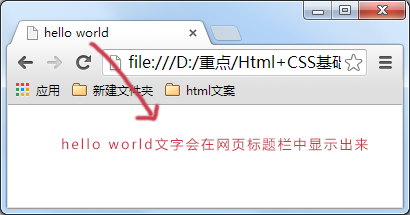
<title>标签的内容“hello world”会在浏览器中的标题栏上显示出来,如下图所示:
源代码:
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<title>认识head标签</title>
<body>
<h1>欢迎来到慕课网</h1>
</body>
</html>
注意:
title标签是否在<head></head>之间。 上一篇: 1-4 html5文档结构 下一篇: 1-6 认识body标签










