发布时间:2021-04-10 15:21:16
Photoshop设计白色立体效果的开关按钮
做这个教程,其实是自己练习着玩,也正好模仿一位大神的一个简单的作品,第一次为猫视觉写教程,比较简单,希望在今后的练习中能做出更好的教程给大家。我们先来看下原作和我这个山寨的区别:

接下来我们讲解教程:
1. 首先创建一个尺寸为400*300的文件(尺寸随意)
2. 然后找一张木板作为背景,主要你觉得适合随便都可以,找不到合适的可以调一下色调,我的就是调整过的
3. 选择圆角矩形工具,画一个角度为20px的矩形,随便填充一个颜色,因为后面会进行渐变叠加,也可以直接填充渐变色,如下图:

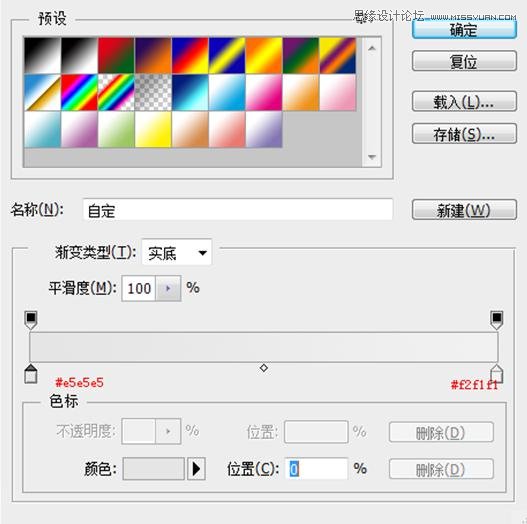
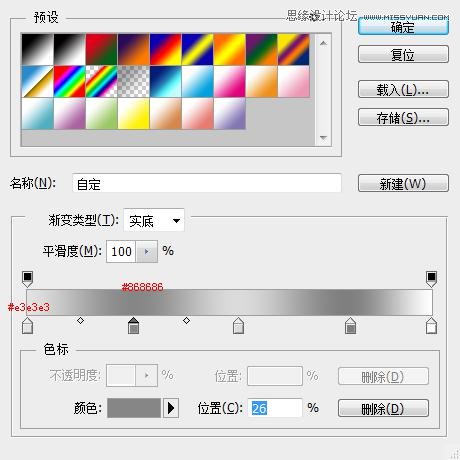
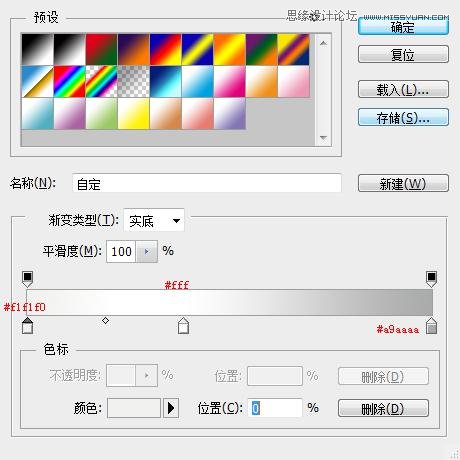
渐变值见下图,你也可以根据你自己的理解加强对比效果,不过要考虑到整体的明暗关系

然后添加1px描边,颜色为#8d6546
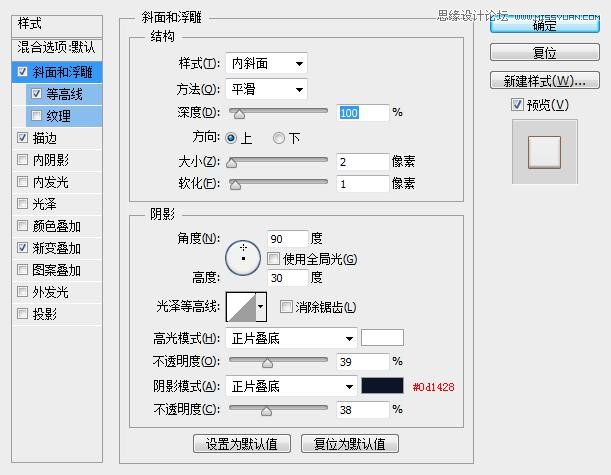
添加斜面与浮雕样式,注意勾选等高线,默认值就好

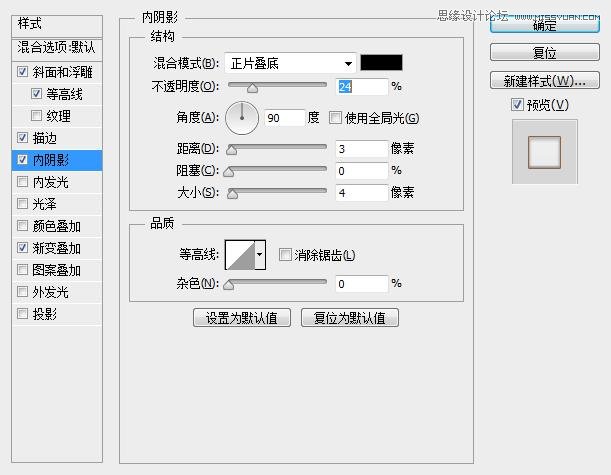
内阴影

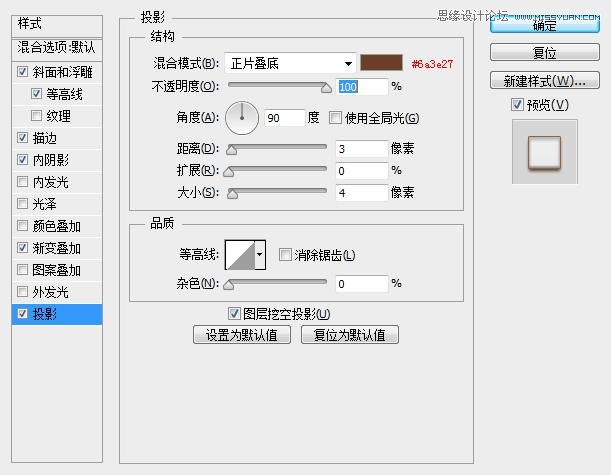
阴影

这是当前的效果

你完全可以按照自己的感觉来调的更丰富一点。现在开关背景做好了,接下来绘制开关的螺丝,螺丝比较小,所以需要更细微的处理,我在这里没做太多的处理,只是做了一个简单的样式,大概看起来像(水平有限),先给大家看下效果

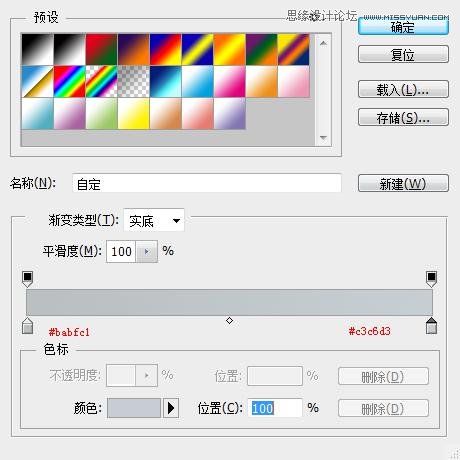
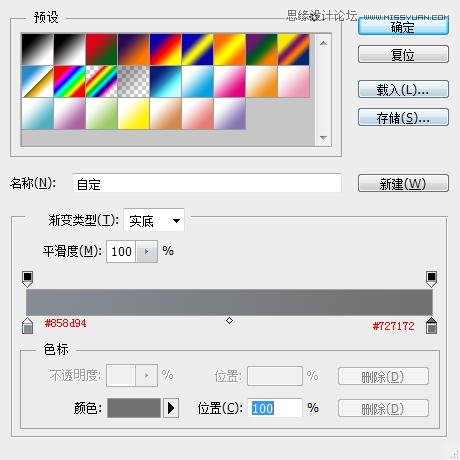
我简单说下用到的样式,用圆形工具画一个差不多大小的圆,然后运用这样的渐变

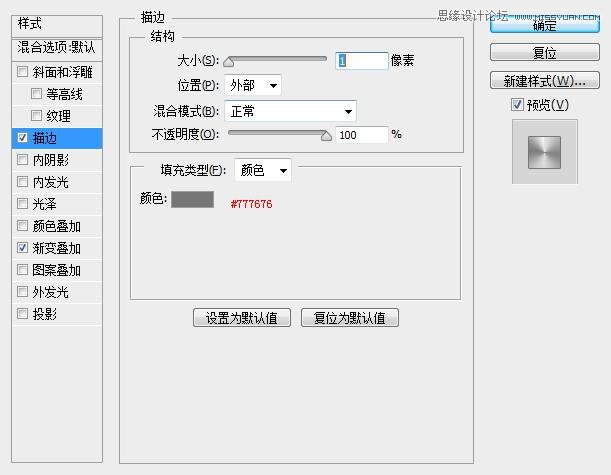
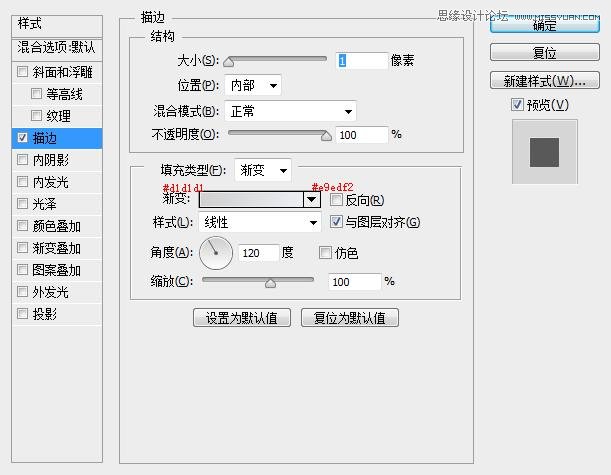
加描边

然后用选区工具画一个这样的形状,也可以用钢笔工具,填充颜色#323232

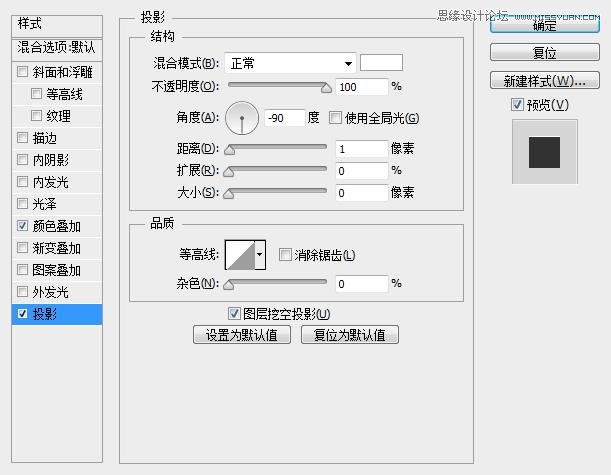
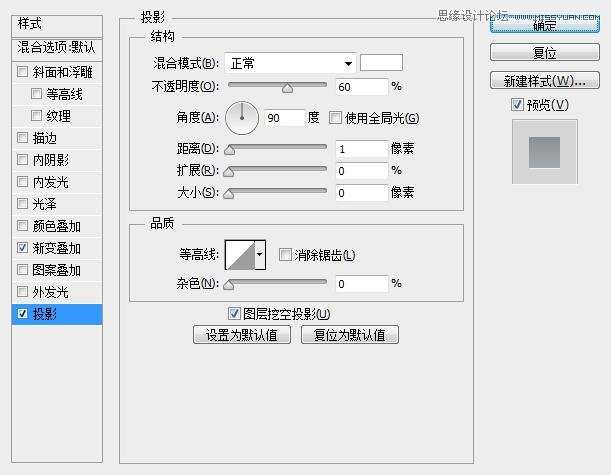
然后添加一个投影样式,搞定。如果觉得不像,你可以发挥你的潜力画的更像一点

然后再复制三个,分别放在对应的位置

接下来画开关按钮,在这里示范的是未开启的状态(应该是吧?)
同样选择圆角矩形,画一个20px的圆角长方形,添加渐变样式

如图:

然后复制一份这个图层,Ctrl+T等比例缩放至这样的大小

添加颜色为白色,再添加1px渐变描边:

然后再复制此图层,取消当前所有样式,然后拉伸变形至这样的形状

然后给这样图层添加一个渐变样式,来塑造开关的光影变化

当前效果:

现在大概样子快出来了,接下来用圆形工具画一个半径为12px的圆圈,添加一个渐变描边样式

接下来再用矩形工具画一个宽2px高9px的矩形,用来当做指示灯,给此图层添加一个渐变样式,并增加阴影,如下图:


当前效果:

做到这步差不多完成了,接下来我们处理一个光影效果,这里假设光是从上面打下来的,所以我们适当加一些阴影,突出效果,你可以按照你自己的理解来添加丰富完善,只要保证最后效果超越此教程

完成后是这样子:

本教程只示范一个关闭状态的开关,另外一个开启的状态,大家可以按照这样的步骤自己发挥一下
最终完成效果:
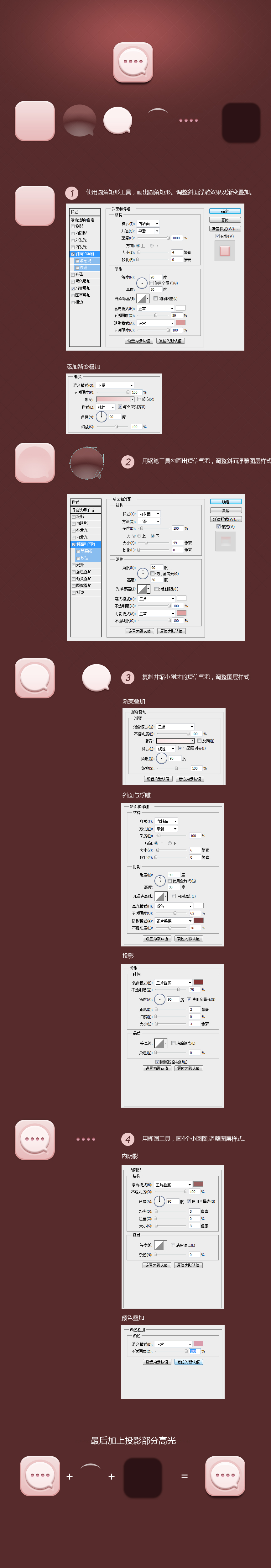
 上一篇: photoshop中短信icon图标按钮制作教程
下一篇: Photoshop超酷现代战争按钮制作图文教程
上一篇: photoshop中短信icon图标按钮制作教程
下一篇: Photoshop超酷现代战争按钮制作图文教程